制作ツール:Figma / VScode
納品形式:Zip(HTML+CSS)
制作期間:10日(特急案件)
対応範囲:デザイン制作(指示書あり)〜コーディング、最終納品まで
納品形式:Zip(HTML+CSS)
制作期間:10日(特急案件)
対応範囲:デザイン制作(指示書あり)〜コーディング、最終納品まで
【デザインのポイント】
以下の5点に留意し、ユーザー視点に立った情報設計とモバイル最適化を行っています。
以下の5点に留意し、ユーザー視点に立った情報設計とモバイル最適化を行っています。
1. 読みやすさの最優先
- フォントサイズと行間を最適化し、ストレスのない読み心地を追求
- 背景と文字のコントラストを意識し、適切な配色設計を実施
2. 視線誘導の設計
-「見出し → タイトル → 説明文」の順に流れるよう、強弱や装飾を調整
- メリハリのある構成で、自然な読了体験を促進
3. ビジュアルとテキストのバランス
- テキスト中心の構成でも飽きさせないよう、適度にビジュアル要素を挿入
- 比較表などはFigma上でシンプルに視覚化し、修正しやすい状態で納品
- 全体に適切な余白を設け、読み疲れしない設計に
4. モバイル最適化
- 1カラムレイアウトにより、横スクロールのない快適な閲覧体験を実現
- タップしやすさを意識したボタン設計(CTAも親指で押しやすいサイズに)
- 画像の最適化により、モバイル環境でも表示速度を確保
5. 読了後のアクション設計
- 読了後にスムーズにアクションを起こせるよう、CTAの配置やデザインに配慮
- 導線上、迷わず次のステップに進める構成を意識
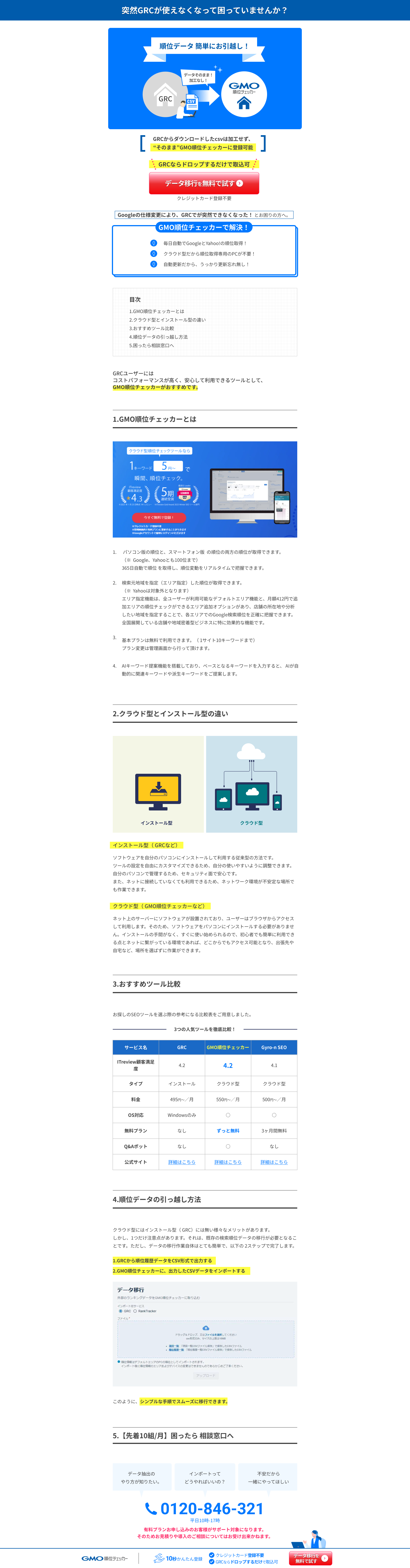
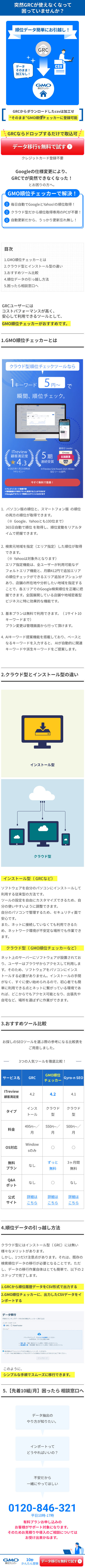
※掲載している画像は納品時に実装したサイトのキャプチャです。
公開後にクライアント様にて編集された場合、実際の表示内容が異なる場合があります。
公開後にクライアント様にて編集された場合、実際の表示内容が異なる場合があります。
▲ Figmaで設計した表のキャプチャ(PC)